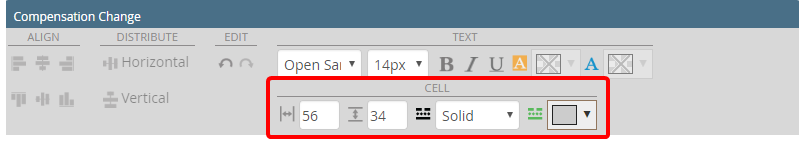
The functions on the formatting toolbar let you modify the alignment, text formatting, and cell properties of a form control in the HTML Forms Designer
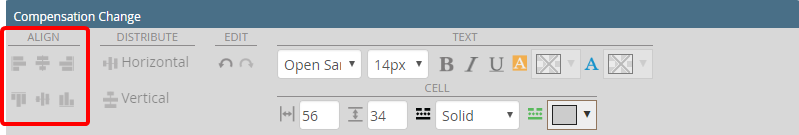
Align
You can use the alignment features to align items within a form.
1. Hold down the Ctrl button on the keyboard, and then select two or more items you want to align.
2. Click an alignment button to set the alignment for the items.

Align Left: Aligns the edges of the selected items to the left.
Align Center (Horizontal): Aligns the selected items horizontally through their centers.
Align Right: Aligns the edges of the selected items to the right.
Align Top: Aligns the edges of the selected items to the top.
Align Center (Vertical): Aligns the selected items vertically through their centers.
Align Bottom: Aligns the edges of the selected items to the bottom.
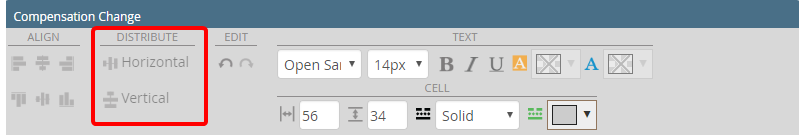
Distribute
You can use the distribute features to arrange items an equal distance form each other within a form.
1. Hold down the Ctrl button on the keyboard, and then select two or more items you want to evenly space.
2. Click a distribute button to set the spacing for the items.

Horizontal: Centers the items horizontally.
Vertical: Centers the items vertically.
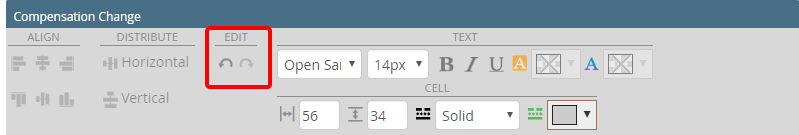
Edit
The Edit features allow you to undo and redo action when designing a form.

Undo: Undo an action. You can also press the Ctrl+Z keyboard shortcut.
Redo: Redo an action. You can also press the Ctrl+Y or Ctrl+Shift+Z keyboard shortcuts.
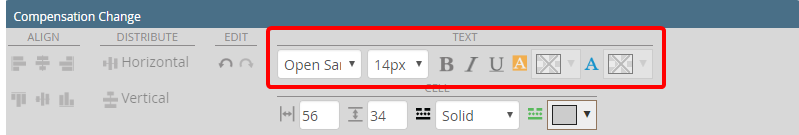
Text
You can use the text features to modify how the text looks for a selected item within a form.
1. Select the item for which you want to modify the text features.
2. Click a specific text feature button to apply the relevant text feature to the selected item.

Font: The font for the selected text.
Font Size: The font size for the selected text.
Bold: Marks the selected text bold.
Italic: Marks the selected text as italic.
Underline: Underlines the selected text.
Background Color: The background color for the selected text.
Text Color: The font color for the selected text.
Cell
You can use the cell features to modify the cell properties of the selected cells of a table within a form.
1. Select the cells for which you want to modify the properties.
2. Click a specific cell feature button to apply the relevant property to the selected cells.

Width (in pixels): The item's width.
Height (in pixels): The item's height.
Style: The border style for the item.
Border Color: The border color.